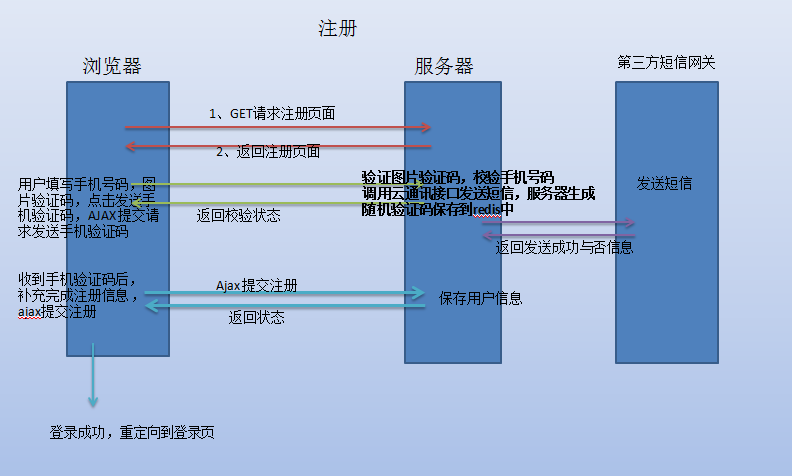
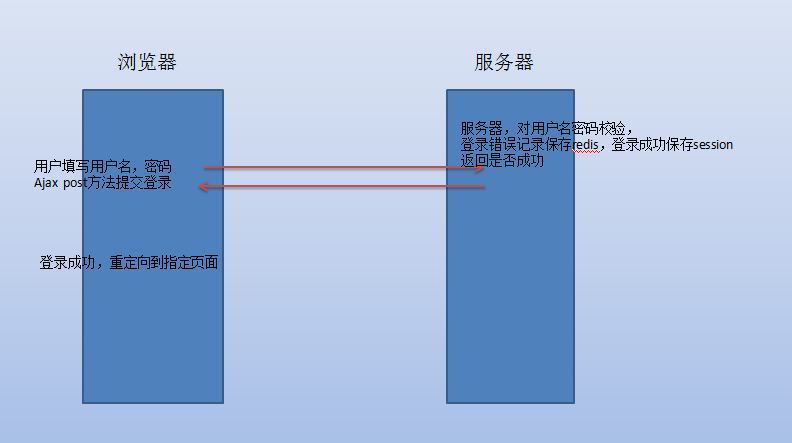
登录注册逻辑实现


Ajax 前后端交互
Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。
Ajax 是一种在无需重新加载整个网页的情况下,能够更新网页中的部分内容。 Ajax 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
Ajax工作流程图:

应用示例:
$.ajax({
url:'/register/', //请求url
type:'POST', //GET
async:true, //或false,是否异步
data:{
name:'yang',age:25
},
timeout:5000, //超时时间
dataType:'json', //返回的数据格式:json/xml/html/script/jsonp/text
beforeSend:function(xhr){
console.log(xhr)
console.log('发送前')
},
success:function(data,textStatus,jqXHR){
console.log(data)
console.log(textStatus)
console.log(jqXHR)
},
error:function(xhr,textStatus){
console.log('错误')
console.log(xhr)
console.log(textStatus)
},
complete:function(){
console.log('结束')
}
})
项目中登录案例:
// 发送登录请求
var phone = $(".txt_name").val();
var password = $(".txt_pwd").val() ;
$.ajax({
type:'POST',
data:{'phone':phone,'password':password},
url:'/login/',
success: function (data) {
if (data.errno == 10000){
//登录成功重定向到指定页
console.log(data.url);
window.location.href=data.url
}
else {
//错误提示
layer.msg(data.errmsg)
}
}
})
Js 中实现重定向的几种方式
指定url重定向:
<script type="text/javascript">
window.location.href="https://www.baidu.com/";
</script>
<script type="text/javascript">
window.navigate("https://www.baidu.com/");
</script>
<script type="text/javascript">
self.location='https://www.baidu.com/';
</script>
<script type="text/javascript">
alert("非法访问!");
top.location='https://www.baidu.com/';
</script>
重定向到上一次访问的页面:
<script type="text/javascript">
alert("返回");
window.history.back(-1);
</script>